你有没有想过,在未来的某一天,你可以在浏览器里直接访问以太坊上的应用,就像现在你打开网页一样简单?这就是Web3的魅力所在!今天,就让我带你一起探索如何通过Web3访问以太坊的public类型智能合约,开启你的去中心化之旅吧!
一、Web3的魔法:连接现实与虚拟

Web3,顾名思义,是继Web2.0之后的第三代互联网。它基于区块链技术,旨在打造一个更加安全、透明、去中心化的网络环境。在这个世界里,数据不再由中心化的服务器掌控,而是分散在每一个参与者的设备上,这就意味着更高的安全性、更低的成本和更快的速度。
二、以太坊:Web3的基石

以太坊,作为目前最流行的区块链平台之一,承载着Web3的许多梦想。它不仅支持加密货币的交易,还允许开发者创建和部署智能合约。而public类型的智能合约,就是那些任何人都可以访问和调用的合约。
三、Web3访问以太坊的public类型智能合约:步骤详解
那么,如何通过Web3访问以太坊的public类型智能合约呢?下面,我将为你详细讲解几个关键步骤。
1. 安装Web3.js库

首先,你需要安装Web3.js库,这是一个JavaScript库,可以帮助你与以太坊区块链进行交互。你可以通过npm来安装它:
```bash
npm install web3
2. 连接到以太坊节点
接下来,你需要连接到一个以太坊节点。这里,我们可以使用Infura提供的免费节点:
```javascript
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID'));
请将`YOUR_INFURA_PROJECT_ID`替换为你从Infura申请的项目ID。
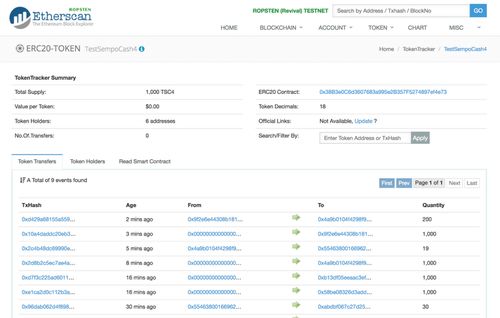
3. 获取智能合约地址
现在,你已经连接到了以太坊节点,接下来需要获取智能合约的地址。你可以通过智能合约的名称或地址来查询:
```javascript
const contractAddress = '0x...'; // 智能合约地址
4. 创建智能合约实例
使用Web3.js库,你可以创建一个智能合约的实例:
```javascript
const contract = new web3.eth.Contract(abi, contractAddress);
这里,`abi`是智能合约的ABI(Application Binary Interface)接口,它定义了合约的方法和事件。
5. 调用智能合约方法
现在,你可以调用智能合约的任何方法了。例如,如果你想调用一个名为`getBalance`的方法,你可以这样做:
```javascript
contract.methods.getBalance().call()
.then(balance => {
console.log(`当前余额为:${balance}`);
})
.catch(error => {
console.error(`调用失败:${error}`);
});
6. 监听智能合约事件
除了调用方法,你还可以监听智能合约的事件。例如,如果你想监听一个名为`Transfer`的事件,你可以这样做:
```javascript
contract.events.Transfer({
fromBlock: 'latest'
.on('data', event => {
console.log(`事件:${event.event},发送方:${event.returnValues.from},接收方:${event.returnValues.to},金额:${event.returnValues.value}`);
.on('error', error => {
console.error(`监听失败:${error}`);
四、Web3的未来:无限可能
随着Web3技术的不断发展,我们可以预见,未来将有更多的应用和场景出现在我们的生活中。而通过Web3访问以太坊的public类型智能合约,只是这个过程中的一小步。让我们一起期待,Web3将如何改变我们的世界吧!
在这个充满无限可能的Web3时代,你准备好踏上这场去中心化的旅程了吗?快来尝试通过Web3访问以太坊的public类型智能合约吧!相信我,这将是一次令人难忘的体验!
