你有没有想过,在区块链的世界里,有一个小助手能让你随时随地管理你的加密货币?没错,就是那个超酷的MetaMask!今天,我就要手把手教你如何在移动端开发这个神器。准备好了吗?让我们一起来探索这个神秘的世界吧!
一、初识MetaMask:你的区块链钱包小助手

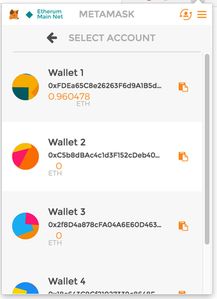
MetaMask,一个基于以太坊的钱包,它不仅可以帮助你存储以太币(ETH)和其他基于以太坊的代币,还能让你轻松地与去中心化应用(DApp)互动。想象你可以在手机上完成转账、购买NFT、参与投票……是不是很心动?
二、准备工作:工具和资源

在开始移动端开发之前,你需要准备以下工具和资源:
1. 开发环境:安装Node.js和npm(Node.js包管理器)。
2. IDE:选择一个你喜欢的集成开发环境,比如Visual Studio Code。
3. MetaMask移动端钱包:下载并安装MetaMask钱包。
4. 区块链节点:配置一个以太坊节点,比如Infura。
三、搭建开发环境

1. 安装Node.js和npm:从官网下载Node.js安装包,按照提示完成安装。
2. 创建项目文件夹:在IDE中创建一个新的文件夹,命名为“MetaMaskMobileApp”。
3. 初始化项目:在项目文件夹中打开命令行,执行以下命令:
```
npm init -y
```
这将创建一个package.json文件,用于管理项目依赖。
四、安装MetaMask SDK
1. 安装MetaMask SDK:在命令行中执行以下命令:
```
npm install @metamask/mobile
```
这将安装MetaMask SDK,它是开发移动端MetaMask应用的关键。
2. 配置SDK:在项目中的某个文件(比如index.js)中引入SDK:
```javascript
import { MetaMaskSDK } from '@metamask/mobile';
```
五、创建钱包实例
1. 初始化SDK:在index.js文件中,创建一个MetaMaskSDK实例:
```javascript
const metaMaskSDK = new MetaMaskSDK();
```
2. 请求权限:使用SDK提供的API请求用户授权访问钱包:
```javascript
metaMaskSDK.requestPermissions().then(() => {
console.log('权限请求成功');
}).catch(error => {
console.error('权限请求失败', error);
});
```
六、与DApp互动
1. 连接到DApp:使用SDK提供的API连接到DApp:
```javascript
metaMaskSDK.connectToDApp().then(() => {
console.log('连接到DApp成功');
}).catch(error => {
console.error('连接到DApp失败', error);
});
```
2. 发送交易:使用SDK提供的API发送交易:
```javascript
metaMaskSDK.sendTransaction({
to: '0x1234567890abcdef1234567890abcdef12345678',
value: '0x10000000000000000'
}).then(() => {
console.log('交易发送成功');
}).catch(error => {
console.error('交易发送失败', error);
});
```
七、
通过以上步骤,你已经成功地在移动端开发了一个基于MetaMask的钱包应用。当然,这只是冰山一角,还有很多高级功能和优化技巧等待你去探索。希望这篇文章能帮助你开启区块链钱包开发之旅,让我们一起在数字世界的海洋中畅游吧!
